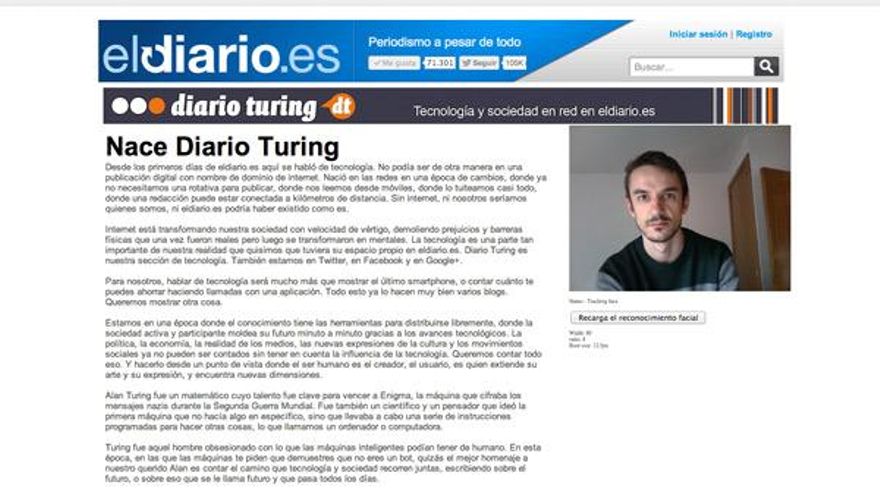
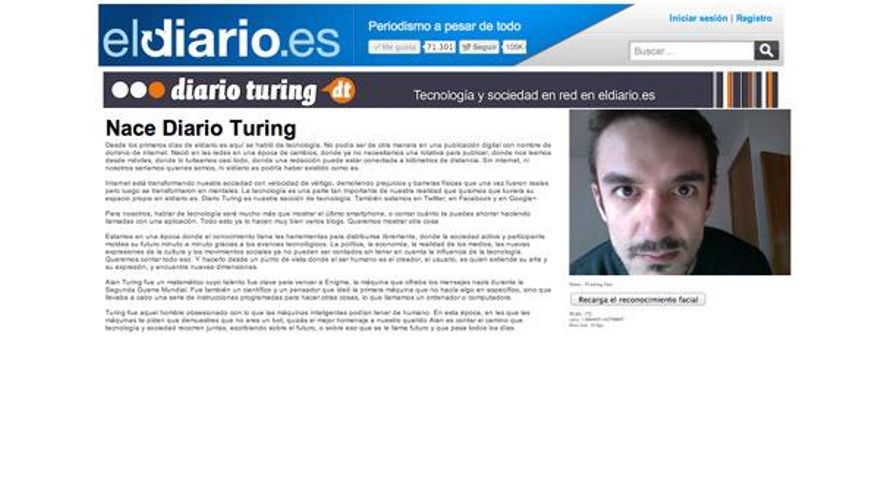
Reconocimiento facial aplicado al tamaño de los textos de una web

Cuando pensabas que adaptar tu medio, tu blog o la web de tu empresa a móviles era el último dolor de cabeza que tenías que pasar para estar a la última en internet, nos encontramos con unas siglas: WebRTC. Traducido del inglés, la “Comunicación en tiempo real en la web” parece ser el futuro más cercano de nuestras interacciones con las webs que visitamos y los servicios on-line que usamos. Es probable que las aplicaciones de WebRTC dejen en pañales a herramientas que consideramos imprescindibles a día de hoy, como Skype o Transmission. Ya es posible hacer una videoconferencia sin necesidad de registrarnos en ninguna plataforma y sin necesidad de instalar nada en nuestros navegadores. La atención al cliente on-line tiene un filón aquí, si me permiten la predicción.
Y una de esas aplicaciones de esta API que nace de la mano de Google en 2011 y que nos da buena cuenta de las posibilidades creativas que tiene la encontramos en Croacia, en donde los textos de las páginas web se adaptan a la distancia a la que nos encontremos de la pantalla. Sí, has leído bien, ahora los textos ya no solo se adaptan al tamaño de nuestra pantalla o de nuestro navegador, ahora también se pueden adaptar a la distancia desde la que los leemos.

Conversamos con Marko Dugonjić, diseñador “con fuertes afinidades por la experiencia de usuario, los estándares web y la tipografía”. Marko ha modificado una librería de Javascript creada por Audun Mathias Øygard que detecta caras y hace seguimiento de ellas a través de cualquier webcam para calcular, al cargar la página web en cuestión, cuál es el tamaño idóneo en función de la distancia de la cabeza de la persona a la pantalla y, en tiempo real, modifica este tamaño reduciéndolo si nos acercamos y ampliándolo si nos alejamos. Hemos preparado una adaptación del experimento (aquí)simulando una de nuestras páginas para que experimentes por ti mismo la sensación de modificar una web con la cabeza.
“La idea me rondaba la cabeza hace tiempo, de manera que una vez que me fue posible encontrar una solución para capturar al usuario, lo único que tuve que hacer fue conectar la idea y la tecnología entre sí. Me llevó literalmente una tarde preparar la solución de seguimiento de cabeza”, comenta Marko desde su estudio en Velika Gorica, a 20 km. de Zagreb. El experimento de este croata podría englobarse como una de las aplicaciones de la técnica de diseño web ajustable (o “Responsive Web Design”), si bien “siempre sentí que el Responsive Web Design es algo de tránsito hasta que consigamos recopilar la información del entorno del usuario y su contexto”. ¿Pero hasta qué punto un usuario se siente cómodo autorizando a una web a utilizar su webcam?: “La gente va a empezar a usar su webcam para cosas como ésta, y los mecanismos de seguridad van a ser cada vez mejores. No veo esto como un gran problema. En cualquier caso, ahora mismo cualquiera usa su nombre real en Facebook o dice dónde está en Foursquare”.

Innovaciones como ésta, basadas en WebRTC, son posibles en Google Chrome 25 y en esta versión “nocturna” de Firefox, con lo que el “usuario medio” de Internet ni conoce ni probablemente necesite de estos experimentos, aun así “WebRTC en el caso de la tipografía ajustable se trata tan solo de una tecnología transicional, hasta que los ”eventos de proximidad“ [otra tecnología que se basa en sensores de proximidad] ganen importancia. Estoy convencido aun así que este es el camino en el que la tecnología va a ser usada en el futuro”.
Son muchos los artículos que se han escrito sobre las ventajas del Responsive Web Design. En el caso de los medios de comunicación, incluso dan a entender lo innecesario que es tener una aplicación nativa para móviles, ya que ofrece una versatilidad prácticamente idéntica al de las apps móviles (incluso parece que HTML5 va a incluir notificaciones push en breve). “Yo creo que ambas [web con diseño ajustable y aplicaciones nativas] tienen sus ventajas. Probablemente suene a tópico, pero depende de la situación. Aunque para cubrir a todos y a la mayoría de sus circunstancias, el diseño ajustable debe ser lo que se ofrezca por defecto y la aplicación nativa para móviles una ampliación”. Con todo, “innovaciones como esta están todavía reservadas para un nicho concreto de usuarios, tiene que haber un período de adaptación. Probablemente todavía quede mucho para que el diseño ajustable se convierta en un estándar”.